Webシステムのバージョンアップなどで、同一のテストパターンを繰り返し実行するケースは多いと思います。画面入力の動きを自動化できる技術として、SeleniumとRPAについて説明します。
・SeleniumはPythonでプログラミングします。
・RPAはUipathを使います。Uipathの紹介はこちら
SeleniumとRPAの比較
特徴を理解した上で、使い分けができるとよいと思います。ガリガリとプログラミングすればSeleniumも周辺技術と併用することで、RPAと同じことができます。ただし、RPAはローコーディングで実装できるので、開発量はRPAの方が小さいです。
また、緻密なテストパターンを作る場合は、RPAだと細かい設定を理解していないと思うようにテストできないといったデメリットがあります。
| 観点 | Selenium | RPA |
|---|---|---|
| 難易度 | 高 プログラミングスキルが必要。 | 中 レコーディング機能を使えば、それほどスキルがなくても利用できる。 ただし、テストケースを漏れなく実装するには、ある程度の開発経験は必要。 |
| 使いこなすまでの学習量 | 多い ブラウザの開発者ツールなどSelenium以外の技術も学習しないと使いこなせない。 | 多い バリエーションのあるテストケースを実装するには、詳細設定をたくさん覚える必要があり、学習量は小さくないと思う。 |
| テスト可能範囲 | 普通 ブラウザ上のユーザーの主要操作をイメージした総合テストがメイン。 | 広い ブラウザに固執した技術ではないため、ブラウザ以外のPC操作も自動化できる。例えば、システムA→データをまとめてExcel出力→1件ずつシステムBに入力といった一連の流れの自動化が可能。 |
| ポータビリティ | 高 Seleniumは、様々な言語でサポートされており、移植性は高い。 | 低 購入製品に依存する。つまり、ベンダーロックインすることになる。手厚いサポートが受けられるなら、これをメリットと考えることもできる。 |
| 費用(コスト) | 低 オープン技術なので費用はかからない。 | 高 原則、製品を購入する。例外として、Uipathは一定の条件を満たせば無料。 |
サンプルプログラム
SeleniumとRPA(Uipath)、それぞれのサンプルプログラムを書いて、上記の比較内容を検証してみます。
日本Seleniumユーザーコミュニティのテスト用サイトを使わせて頂きました。
入力内容の確認画面の値が正しいか検証するプログラムを作ります。ブラウザはChromeです。
Selenium
ブラウザの開発者向けツール、Web driverについて事前に確認・用意します。
事前準備1:ブラウザのデベロッパーツールの使い方
Seleniumのプログラミングをする際、ブラウザの対象の要素を識別する必要があります。以下の手順で要素を特定します。
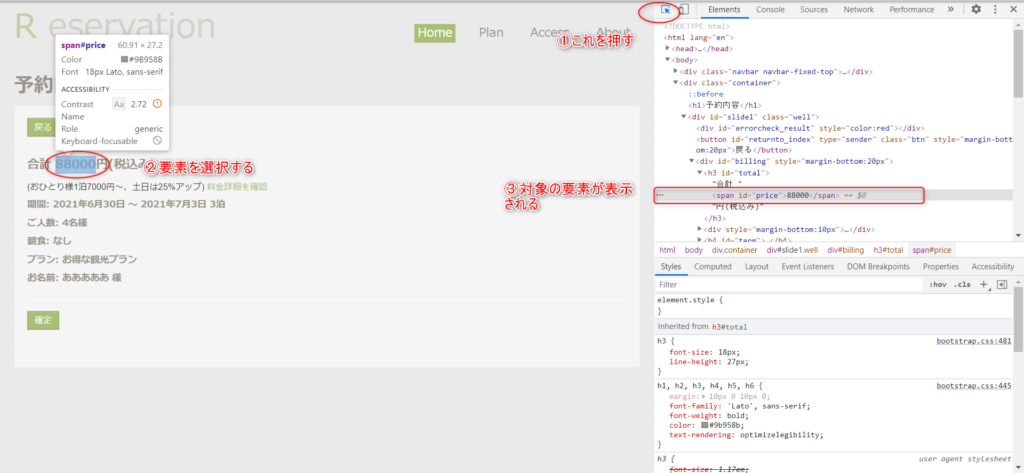
手順0:ブラウザが立ち上がっている状態でF12ボタンを押す→デベロッパーツールが表示される。
手順1:デベロッパーツールの左上のマークをクリック
手順2:対象の要素を選択
手順3:要素のコードが表示されるので、idやnameなど要素を特定できる情報を確認する。

事前準備2:Web driverのインストール
Selenium のコードを実行する前に、Webドライバーをインストールします。
Chrome driverのサイトからChromeインストーラーをダウンロードして下さい。それから、Webドライバーファイル(chromedriver.exe)の配置場所を環境変数Pathに追加して下さい。
サンプルプログラム実行
以下のテストプログラムを作成しました。
想定通り/想定外のそれぞれで異なるポップアップが表示されます。
Selenium、tkinter、time、pytestのパッケージを利用していますが、お使いの実行環境にない場合は、「pip install 〇〇〇」でインストールして下さい。
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import time
from tkinter import messagebox
import pytest
# Chromeを起動する
driver = webdriver.Chrome()
# テストサイトを表示
driver.get('http://example.selenium.jp/reserveApp_Renewal/')
# 指定された要素が表示状態になるまで待機する
# 10秒でタイムアウト。(第二引数で指定)
element = WebDriverWait(driver, 10).until(
expected_conditions.visibility_of_element_located((By.ID, "datePick")))
# 宿泊日変更
element = driver.find_element_by_id('datePick')
element.clear()
element.send_keys('2021/06/30')
# 宿泊数変更
element = driver.find_element_by_id('reserve_term')
element.send_keys('3')
# 人数変更
element = driver.find_element_by_id('headcount')
element.send_keys('5')
# 朝食をなしに変更
element = driver.find_element_by_id('breakfast_off')
driver.execute_script("arguments[0].click();",element)
# プランを変更
element = driver.find_element_by_id('plan_b')
element.click()
# 名前を入力
element = driver.find_element_by_id('guestname')
element.send_keys('あああああ')
# 「同意して次へ」ボタンを押す
element = driver.find_element_by_id('agree_and_goto_next')
element.send_keys(Keys.ENTER)
# 想定結果と一致しているか確認する(想定外だとAssertionErrorの例外発生)
try:
assert driver.find_element_by_id('price').text == '110000'
assert driver.find_element_by_id('dateto').text == '2021年7月3日'
assert driver.find_element_by_id('bf_order').text == 'なし'
except AssertionError:
messagebox.showinfo('テスト','想定外:AssertionError')
exit()
messagebox.showinfo('テスト','実行完了(正常終了)')
driver.quit()RPA(Uipath)
事前準備:Uipathのインストール
事前にUipathをインストールし、開発環境を構築して下さい。個人利用などであれば、以下のサイトから無料で利用できます。
こちらの記事も参考にして下さい。
サンプルプログラム実行
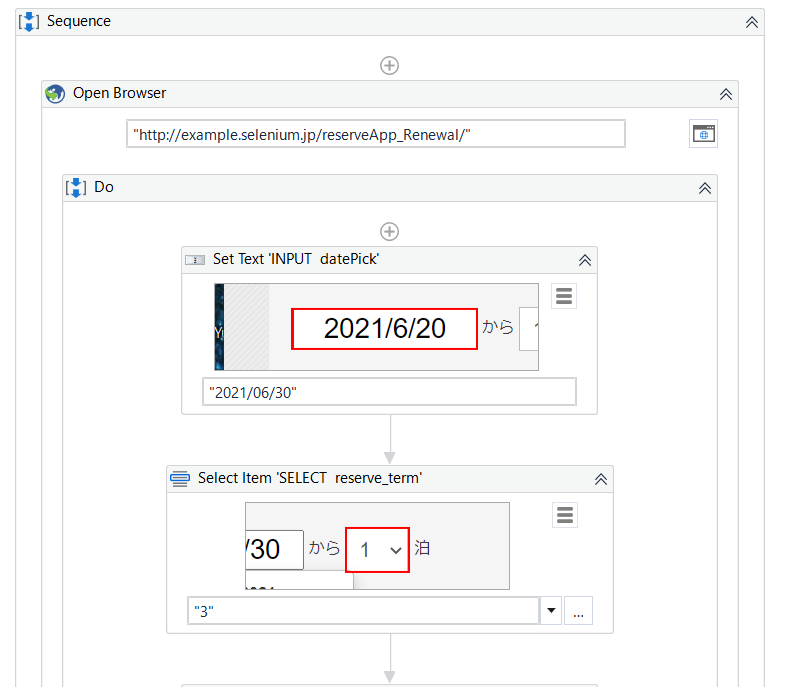
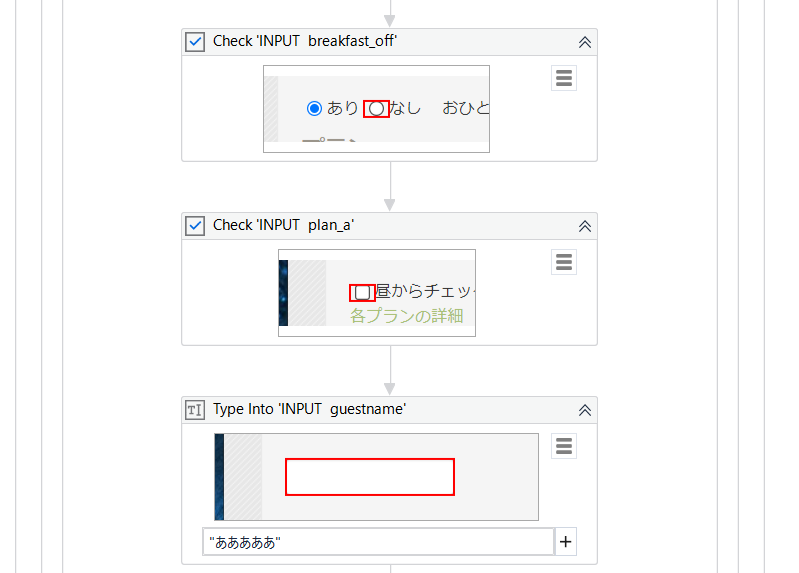
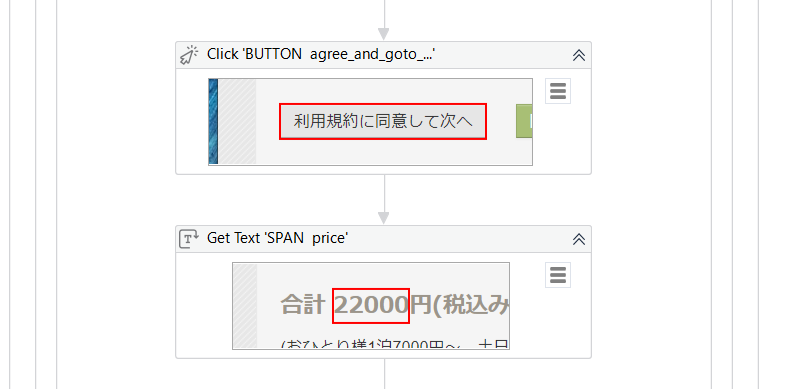
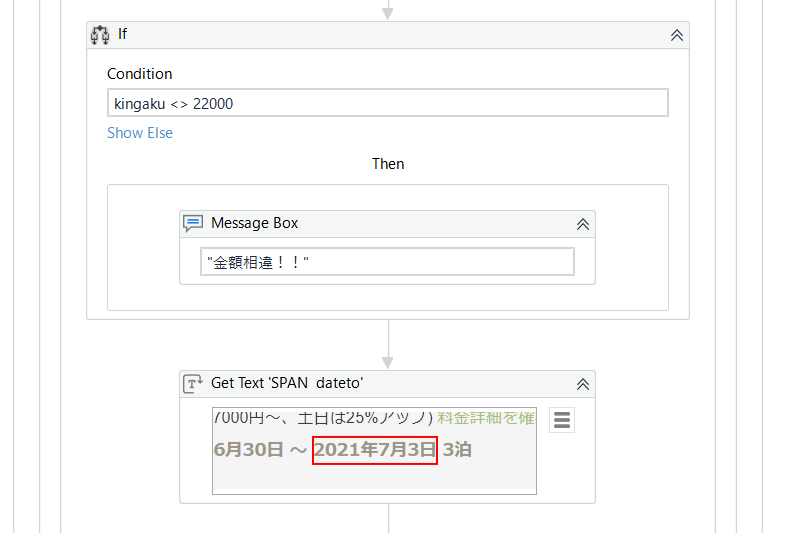
実装内容の画面キャプチャを貼っていきます。
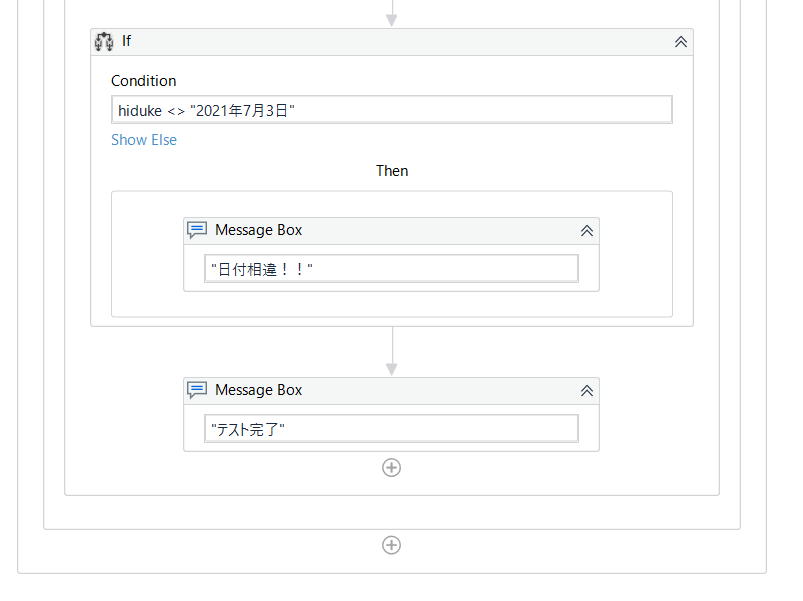
ブラウザを立ち上げ、各要素をセット、「同意して次へ」をクリックすることで画面遷移するので、遷移後の画面要素が想定通りかをif文で検証しています。
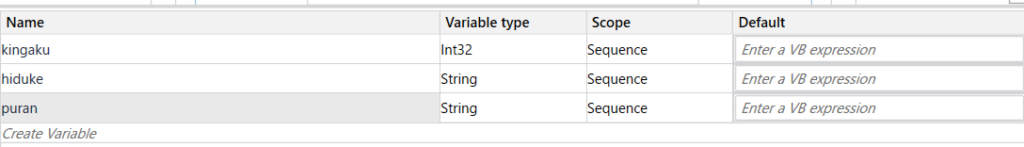
<定義した環境変数の画像>

<シーケンスの画像>





まとめ
検証結果として、作成時間だけだと、RPA(Uipath)の方が数倍早く作れました。やはり、ドラッグ&ドロップでプログラミングできると早いですね。テストの内容が比較的単純であれば、RPA(Uipath)を使った方が作業効率はよいと思います。
一方、テストパターンが多かったり、費用が気になる方は、Seleniumの利用を検討下さい。
なお、今回作ったサンプルプログラムについて、テスト結果の検証方法はいまいち実践的ではありません。例えば、いちいち想定外があったときにメッセージを出すのではなく、実行結果をExcelに書き出したり、UipathはOrchestratorの利用を検討したりと改善すべき余地は多々あります。それらについては、また別の記事でまとめたいと思います。